.webp)
Een slider maken met Advanced Custom Fields
Overzicht
Eigen slider functie bouwen
Slider bouwen met ACF
Ontwikkel je zelf regelmatig thema's en wil je een lichtgewicht slider (geen plugin, beter voor de snelheid van je site)? Dan is onderstaande code ideaal. Door een slider op te zetten via Advanced Custom Fields (ACF) heb je geen extra slider-plugin nodig, waardoor je site uiteindelijk sneller wordt.
Ik ga er met onderstaande code vanuit dat je al een volledig werkende HTML hebt opgezet waarin een slider operationeel is via HTML / CSS en eventueel javascript. Deze bestaat bijvoorbeeld uit vier afbeeldingen in een list (li)-element.
ACF
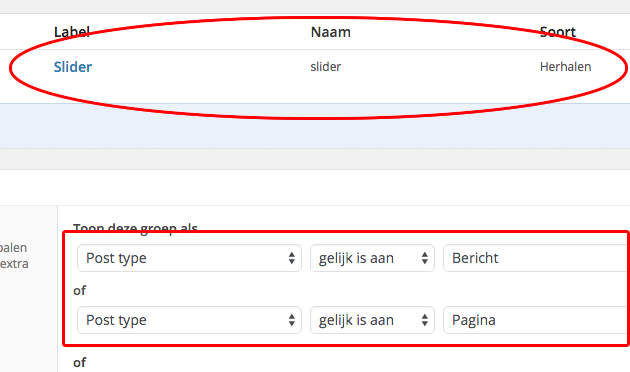
Via Advanced Custom Field maak je een nieuwe groep aan voor zowel berichten als pagina's (post type). Hierna voeg je een nieuw veld toe en selecteer je het type "herhalen". Het herhaalveld zorgt er voor dat we een veld kunnen her-toevoegen. Binnen deze groep voegen we vervolgens nog een veld toe, in dit geval een afbeelding veld. De totale groep ziet er dan als volgt uit (zie afbeelding hieronder).

Zodra we nu naar een pagina of bericht gaan zien we een veld verschijnen waarin we afbeeldingen kunnen blijven toevoegen. In ons geval kunnen we zoveel toevoegen als we willen. Zodra je handigheid hebt in het toevoegen en uitlezen hiervan, zou je een max kunnen instellen op het toe te voegen afbeeldingen via de instellingen van de herhaal-groep (een minimaal en maximaal aantal wordt namelijk ondersteund). Op deze manier zorgen we er voor dat er geen tientallen afbeeldingen ingeladen hoeven worden en dat is weer goed voor de snelheid.
Uitlezen
We hebben nu de groep aangemaakt en afbeeldingen toegevoegd op de pagina. Het wordt nu dus tijd om de afbeeldingen uit te lezen, dat kan via onderstaande code. Onderstaande code gaat overigens uit van de volgende waardes:
- De herhalen groep heet "slider";
- De afbeelding groep heet "slides".
// we kijken of de groep slides waardes heeft, zo ja dan halen we het subveld (in de groep) slides op en stoppen de afbeelding in een variabele
<?php if( have_rows('slider') ): while ( have_rows('slider') ) : the_row(); $smallimage = get_sub_field('slides'); ?>
<li>
<img src="<?php echo $smallimage['url']; ?>" alt="" /></a>
</li>
<?php endwhile; endif; wp_reset_postdata(); ?>That's it
Via bovenstaande code kijken we dus of de groep aanwezig is en halen we het subveld op van de afbeelding. Deze lezen we hierna in een list-item uit en tonen we. Dit is onze simpele -eigen opgezette- slider via ACF. Gaandeweg kun je hier meer stoeien in de vorm van extra controles. Denk hierbij aan het controleren of er een homepage ID is ingesteld, zo kun je bijvoorbeeld op pagina's zonder slider die van de homepage tonen als fallback.
Wil je meer uit ACF halen? Bekijk dan alle tutorials op hun website.
