.webp)
WordPress widgets maken met Advanced Custom Fields Pro
Overzicht
Custom widgets maken
Onbeperkte vrijheid in het weergeven van gegevens
Eerder schreef ik al eens een blog over het maken van custom widgets binnen WordPress. Dé manier om unieke maatwerk thema's te ontwikkelen met de meest toffe widgets. Nu is daar natuurlijk enige (PHP) kennis voor vereist en is het in mijn ogen positief dat er nu een alternatief is. Custom widgets maken met Advanced Custom Fields Pro (ACF Pro).
ACF Pro
Advanced Custom Fields Pro biedt ondersteuning voor het aanmaken van extra velden binnen widgets. Hierin zijn twee dingen belangrijk:
- De widget die je wilt maken moet al wel bestaan in je functions.php bestand (lees hieronder meer);
- De waardes die je aanmaakt via ACF Pro dien je nog wel uit te lezen in je widget.
Evenals in mijn eerdere snippet, dienen we nog een widget aan te maken. Deze widget kunnen we namelijk later selecteren om velden aan toe te voegen. Zie dit als volgt: We maken een widget aan voor het tonen van social media kanalen én we maken een widget aan voor het tonen van onze adresgegevens.
Dit doen we via de volgende code (onderstaande code is één widget, die voor social media):
<?php
class TSD_Widget_social_media extends WP_Widget
{
public function TSD_Widget_social_media()
{
$widget_ops = array( 'classname' => 'TSD_Widget_social_media', 'description' => 'Dit is een tekst die komt bij de widget. Deze kun je aanpassen.' );
$this->WP_Widget( 'TSD_Widget_social_media' , 'TSD: Social media widget', $widget_ops );
}
// Bouw formulier
public function form($waarde)
{ ?>
<p>Deze tekst komt boven de widget</p>
<?php }
public function widget($args, $waarde)
{
extract($args, EXTR_SKIP);
// Haal hier de waarden op met ACF Pro
$widget = 'widget_'.$widget_id;
// Widget code met variabele ?>
<div class="widget_class">
<h2><?php echo get_field('veldnaam', $widget); ?></h2>
</div>
<?php }
}
function tsd_register_social_media_widget()
{
register_widget( 'TSD_Widget_social_media' );
}
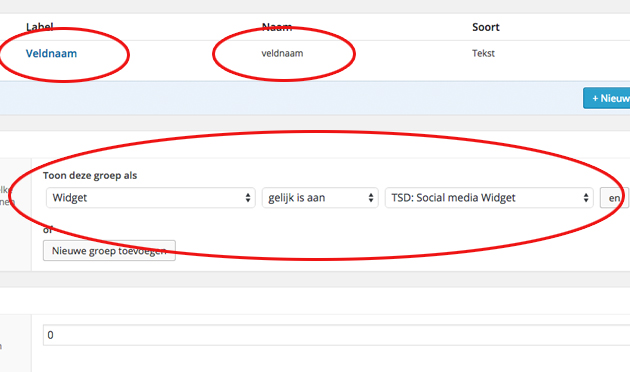
add_action( 'widgets_init', 'tsd_register_social_media_widget' );In bovenstaande code maken we een widget aan en halen we via de de "get_field" functie een waarde op van het veld "veldnaam". Deze kun je toevoegen in ACF Pro. Zodra je ACF gaat en een nieuw groep toevoegt, kun je een widget veld selecteren. Zodra je hier de "Social media" widget selecteert en een veld toevoegt geef je deze de veldwaarde "veldnaam" mee (zie afbeelding).
Sla de groep op en ga naar weergave en vervolgens naar widgets in het beheer van WordPress. Je ziet nu de widget social media met een invoerveld. Alles wat je hier invoert wordt uitgelezen via onze widget. Je kunt natuurlijk zoveel velden toevoegen als je wilt en deze uitlezen via bovenstaande code. Heb je moeite met het uitlezen van bijvoorbeeld een afbeelding- of herhaal veld? Raadpleeg dan de handleiding van ACF.