Het beste lettertype voor jouw website?
Goede lettertypes voor websites
Kies voor het best leesbare lettertype
Het lijkt een simpele vraag, maar het antwoord is daarentegen erg complex. Wat is het beste lettertype voor mijn website. Of, als je ‘m breder trekt: wat is het beste lettertype voor mijn bedrijf?
Vaak wordt er een keuze gemaakt voor een lettertype binnen een huisstijl. Die wordt vervolgens weer gebruikt op je website. Waar het inladen van lettertypes vroeger nogal een gedoe was, is het inladen van de meest uiteenlopende lettertypes via Google Fonts en Font Face tegenwoordig een fluitje van een cent.
Wat is het beste lettertype
Het loont om goed na te denken over het juiste font. Het is namelijk doorslaggevend bij het overbrengen van je boodschap. In dit artikel gaan we dieper in op zowel lettertypes als de techniek bij het inzetten van lettertypes op basis van diverse onderzoeken. Als zijweg gaan we een blik werpen op de uitstraling van jouw lettertype. Straalt het kracht uit, jeugdigheid, souplesse.. Is het volwassen, of kinderlijk?

Serif vs Sans Serif
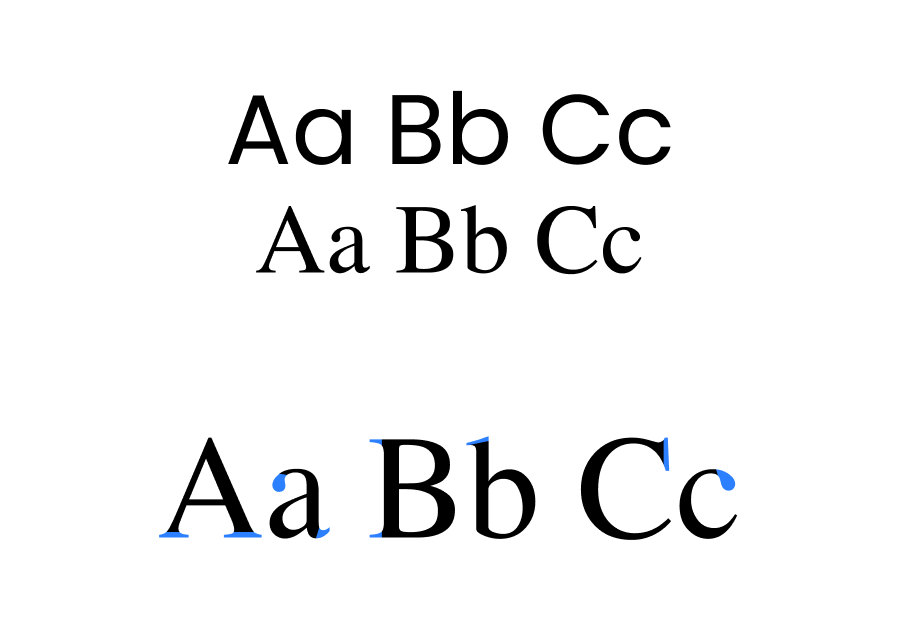
We starten met een keuze die je veilig kunt maken op basis van gevoel en smaak. Een Serif- vs een Sans Serif font. In de afbeelding hiernaast zie je het verschil tussen beide. Bovenaan vind je een Sans Serif font met daaronder een Serif.
Serif fonts staan bekend om hun schreef (zie onderste gekleurde streepjes). De functie van deze dwarsstreepjes is om de ogen tussen de opeenvolgende letters te begeleiden. Hoewel er in het verleden diverse onderzoeken zijn gedaan naar het verschil in leesbaarheid tussen de twee, is daarin tot op heden nog geen uitkomst.
Waarom is een goed lettertype belangrijk?
Een goede vraag. Waarom moet je eigenlijk nadenken over het beste lettertype voor jouw website? Op basis van onderzoek - uitgevoerd door de Universiteit van Michigan - blijkt dat tekst die goed leesbaar is, als eenvoudiger wordt beschouwd.
Uit datzelfde onderzoek blijkt dat teksten - opdrachten - die slecht leesbaar waren, meer tijd in beslag namen. Uit talloze gerelateerde studies blijkt dat gedrag te sturen is door de moeite die mensen moeten doen zo klein mogelijk te maken. Zorgen dat teksten op jouw website goed leesbaar zijn kunnen de mate waarin bezoekers op jouw website renderen dus beïnvloeden.
Grootte van jouw lettertype
Wat wél van belang is, is de grootte van het lettertype dat je gebruikt op je website of in andere uitingen. In het bekende artikel ‘16 Pixels For Body Copy. Anything Less Is A Costly Mistake’ wordt duidelijk dat iedere website minstens 16pixels grootte moet hanteren voor (grote stukken) geschreven tekst.
De kanttekening die hierbij geplaatst moet worden is dat dit onderzoek een link legt met de leeftijd van jouw bezoekers. Zo is bekend dat de gemiddelde 40 jarige persoon, nog maar 50% van het licht door zijn of haar netvlies krijgt. Bij een 60 jarige, is dit slechts 20%.
Hieruit kun je concluderen dat hoe ouder de bezoeker, hoe groter het lettertype. En visa versa. Uit onderzoek van de WHO blijkt eveneens dat drie- tot vijf procent van de bevolking een visuele beperking heeft. Op basis van bovenstaande is de lettertype, maar ook contrast binnen geschreven elementen van groot belang.
Wist je dat: wij websites ontwikkelen op basis van de WCAG 2.1 richtlijn, waarbij rekening gehouden wordt met leesbaarheid voor mensen met (visuele) beperkingen
Beste ontwerp voor leesbaarheid
Minder gerelateerd aan het lettertype, maar wel van cruciaal belang, is de manier waarop jouw lettertype wordt gebruikt op je website en in andere uitingen. Denk hierbij aan
- De regellengte
- De grootte van alinea’s / paragrafen
- Gebruik van kopteksten en subkoppen
Regellengte
Het Baymard Institute heeft onderzoek gedaan naar de ideale regellengte in verhouding tot gebruikerservaring. Hieruit blijkt dat een regellengte van maximaal 75 tekens, inclusief spaties, aangehouden dient te worden.
Dit heeft onder meer te maken met de afstand die een regel inneemt en de afstand die onze ogen moeten afleggen om die tekst te lezen, scannend van links naar rechts. Als die afstand te groot wordt, moeten we meer moeite doen om de zin ‘vast te houden'. Bij te korte regels, is het juist moeilijker om onze aandacht bij het verhaal te houden en raken we eerder afgeleid.
Vind je het lastig om hier aan vast te houden als je werkt op meerdere apparaten, zoals mobiele telefoons, foldable devices, tablets, etc? Dan zou je een blik kunnen werpen op de Golden Ratio Calculator. Deze helpt je om de ideale lettergroottes aan te houden.
Paragrafen / alinea’s
Bij paragrafen is er minder onderzoek voor handen, maar kunnen we wel vasthouden aan een bepaalde mate van gezond verstand. Zorg er voor dat paragrafen niet té lang zijn. Dit maakt teksten op het eerste gezicht complex, wollig en kan bezoekers afschrikken.
Zorg er ook voor dat de afstand tussen paragrafen niet te lang wordt. Je ziet tegenwoordig al vaak op websites “tekst gaat verder onder de afbeelding”, omdat je niet wilt dat mensen afhaken. Zodra een paragraaf of alinea is afgesloten, wil je visueel duidelijk maken dat er nog meer tekst is om te lezen.
Maak het nog prettiger
Als je een keuze hebt gemaakt voor het beste lettertype voor jouw website, zorgt voor de juiste lettergrootte, kopteksten en indeling qua alinea’s. Kun je dan nog meer doen?
Jazeker. Je kunt werken met subtiele opmaak van teksten. Denk aan dikgedrukte teksten, het gebruik onderstreepte of schuingedrukte tekst. Op deze manier kun je de focus naar een deel van de tekst trekken, die voor de bezoeker belangrijk is. Vergeet ook niet het gebruik van lijst-elementen.
Gratis of betaalde lettertype
Kwaliteit en gratis gaan niet vaak samen. Maar gelukkig zijn lettertypes hierop de uitzondering. Natuurlijk kun je gebruik maken van lettertypes van Adobe of andere betaalde lettertypes, maar als je op zoek bent naar gratis lettertypes voor jouw website, maar ook wilt dat dit een goed lettertype is, dan is Google Fonts een uitkomst.
Google fonts biedt gratis lettertypes aan, waarbij je kunt kiezen uit een bibliotheek van meer dan 1400 lettertypes. Aan de hand van slimme filters maak je eenvoudig een keuze, waarbij je direct kunt kiezen tussen serif en sans serif.
Het inladen is vervolgens via de kant en klare code die Google ons voorschotelt een fluitje van een cent.

Conclusie
Is het kiezen van het juiste lettertype belangrijk? Absoluut. En aan de hand van bovenstaande blog kun je ook jouw bestaande lettertype of website optimaliseren. Kijk kritisch naar de punten die hierboven zijn besproken en doe er je voordeel mee (tekst gaat verder onder de foto 😉)
Wil je zeker weten dat jouw boodschap, jouw doel, bereikt wordt? Neem dan contact met ons op. Aan de hand van onze ervaring en onze samenwerking met huisstijl deskundigen zorgen we dat jij uiteindelijk het beste font inzet, dat past bij jouw bedrijf en de doelstelling van jouw website.