De beste afbeelding voor jouw WordPress website
JPEG (XL) - PNG of WEBP?
Bestandsindelingen van afbeeldingen voor WordPress
Afbeeldingen zijn enorm belangrijk voor jouw website. Ze trekken de aandacht van de bezoeker en zij beslissen in een split seconds om op je website te blijven, of weer te vertrekken. Afbeeldingen vertellen waar je tekst over gaat, verduidelijken en zorgen dat jouw boodschap overkomt, zoals jij dat bedoeld hebt.
Websites - content beheerders en marketeers - die dit gegeven goed beheersen kunnen hier goed op inspelen. En hoewel het kiezen van de juiste afbeelding voor jouw WordPress website afhankelijk is van je inhoud en doelgroep, zo is er op de achtergrond wel algemene informatie over het juiste afbeeldingsformaat.
In dit artikel behandelen we de afbeeldingsformaten van JPEG(XL), WebP en PNG. Als je dan de juiste afbeelding voor je website gevonden hebt ,weet je in welk bestandstype je hem het best op je website kunt plaatsen.
Waarom is de bestandsindeling belangrijk?
Er zijn enorm veel afbeelding extenties. Denk maar eens aan JPEG (JPG), PNG, GIF, TIFF, BMP, AVIF, WEBP, SVG… En zo zijn er nog velen.
Hoewel je de ene extensie prima kunt omzetten in een andere extensie, is het goed om te kijken naar de specifieke eigenschappen van afbeeldingen. Zo is JPEG bijvoorbeeld niet geschikt voor transparante media en is het in GIF lastig om een kwalitatieve afbeelding weer te geven.
Ga dus goed na wat het doel van de media is en beoordeel welk type bestandsdeel geschikt is voor jouw WordPress website en gebruik van media.
Het doel moet - in onze ogen - altijd zijn om te kiezen voor een zo klein mogelijke bestandsgrootte ten gunste van de laadtijd, waarbij de details van de afbeelding zo minimaal als mogelijk verloren gaan.
De reden dat we kiezen voor een zo laag mogelijke bestandsgrootte is grotendeels de laadtrijd van de bezoeker. Hoe kleiner de webpagina is die geladen wordt, hoe sneller de bezoeker die ziet. Daarbij zijn er legio onderzoeken die verband leggen tussen een snelle website en bezoekersgedrag in vergelijking met een langzame website en bezoekers die de website verlaten nog voordat deze geladen is.
Je kunt dus stellen dat optimale bestandsgrootte op jouw WordPress website, goed is voor je marketingdoeleinden.
Onze 3 beeldformaten
Uit onderzoek blijkt dat meer dan 40% van de online marketeers tussen de 2 en 5 keer per week nieuwe afbeeldingen plaatst. Het gebruik van de optimale afbeeldingen hebben we hierboven al toegelicht.
In dit artikel behandelen we JPEG (XL), WebP en PNG.
JPEG (XL)
JPEG is een van de meest gebruikte afbeelding extensies wereldwijd. JPEG(XL) is de volgende generatie van JPEG bestandsformaten en werd in April 2018 aangekondigd.
Het is op diverse fronten anders - en verbeterd - dan JPEG waarbij men heeft gelet op de efficiëntie en grootte van de bestandscompressie
Momenteel is JPEG(XL) nog een ontwillelaars-extensie en is verborgen in configuratiebestanden en de toekomst is zeer onzeker. Er gaan geluiden dat JPEG(XL) nog brede ondersteuning krijgt, maar onlangs heeft Google aangekondigd om binnen de ondersteuning op JPEG(XL) te stoppen. Firefox ondersteunt JPEG(XL) nog wel.
Laten we eens verder kijken naar JPEG(XL)
Universele codec
JPEG(XL) is een beeldcodec die momenteel wordt gestandaardiseerd. Het is gebaseerd op de PIK codec van Google en de FUIF (Free Universal Image Format) van Cloudinary.
Van deze codecs heeft JPEG(XL) een aantal elementen omarmd, om zo het beste van twee werelden te creëren. En hoewel je nooit zeker weet of het zo blijft, geldt momenteel dat de bijdragers die JPEG XL hebben gecreëerd hebben ingestemd om de referentie-implementatie onder de Apache 2.0-licentie te licentiëren. Dat betekent dat JPEG XL gratis is en valt onder de open source software (FOSS).
Behoudt kwaliteit
De JPEG(XL) encoder produceert afbeeldingen die niet te onderscheiden zijn van het origineel. Andere afbeelding encoders presteren vaak minder. Zo blijkt uit onze tests dat JPEG (XL) afbeeldingen met een kwaliteit op 60% nog erg goed presteren, waarbij sommige encodes op 90% kwaliteit al aanzienlijk verschil te zien was.
JPEG (XL) voorkomt ook problemen met kleurverlies door gebruik te maken van XYB, een unieke kleurruimte. Andere codecs gebruiken nog steeds de YCbCr-kleurruimte met chroma-subsampling, waardoor kleuren vertekenen.
Respnsive by design
JPEG (XL) is een goed formaat voor het maken van responsive media / afbeeldingen. Tijdens het gebruik hoef je namelijk niet meerdere exemplaren van dezelfde afbeelding op te slaan. JPEG XL decodeert dit op basis van de viewportbreedte van de kijker.
Bovendien wordt de placeholder ingeladen per geladen bytes. Zo genereert JPEG (XL) haar eigen placeholders die scherper worden naarmate er meer data is geladen.
WebP
WebP is een door Google in het leven geroepen extentie. WebP wordt aangeboden op basis van de VP8-videocodec. Het combineert en compressie om een afbeelding zonder detail verlies weer te geven in lage bestandsgroottes. Hiermee concurreert het direct met JPEG en PNG.
WebP-afbeeldingen zijn gemiddeld 26% kleiner dan PNG's en 25-34% kleiner dan JPEG's bij een gelijkwaardige SSIM-kwaliteitsindex.
De VP8 video codec waar WebP gebruik van maakt kijkt naar omliggende pixels in afbeeldingen of videos, waarmee het pixels kan comprimeren aan de hand van die omliggende pixels. Hierdoor verlies je weinig tot geen details in beeld, terwijl je de bestandsgrootte wel enorm naar beneden kunt bijstellen.
Lossless WebP-compressie construeert nieuwe pixels met behulp van de reeds geleverde afbeeldingsfragmenten en gebruikt een lokaal palet als er geen geschikte match beschikbaar is.
Toen WebP in het leven werd geroepen werd het vrijwel alleen ondersteund door Safari, maar momenteel ondersteunen alle grote browsers WebP.
Bandbreedte en WordPress website prestatie(s)
Zoals aangegeven is het verlagen van de bestandsgrootte van positieve invloed op de bandbreedte en dus snelheid van jouw (WordPress) website. WebP comprimeert aanzienlijk beter dan PNG en JPEG en in onze ogen is het noemenswaardig om de voordelen hiervan specifiek te benoemen.
Door de goede comprimeer techniek presteert je website aanzienlijk beter dan bij het gebruik van grotere afbeelding bestanden.
Divers inzetbaar
WebP is een relatief nieuwe afbeeldings extensie en dat is in de mogelijkheden terug te zien. Waar PNG in het leven is geroepen voor het kunnen weergeven van transparante afbeeldingen en GIF speciaal bedoeld was voor bewegende beelden, daar kun je met WebP beide extensis vervangen.
WebP ondersteund transparantie én bewegende beelden. Daarbij is transparantie geen pré. Je kunt met WebP dus zowel JPEG als PNG en GIF vervangen met een hoge kwaliteit foto tegen lage bestandsgrootte.
PNG
PNG (Portable Network Graphic) is een extensie die al jarenlang erg populair is. Meer dan 80% van alle websites maakt gebruik van een vorm van PNG afbeeldingen..
In tegenstelling tot het nieuwe WebP formaat, werd PNG ontwikkeld in 1995. Het doel van PNG was om de eerder genoemde extensie GIF (Graphic Interchange Format) te vervangen, waarbij GIF niet alleen bewegende beelden ondersteunt, maar ook transparantie.
In tegenstelling tot GIF afbeeldingen, zorgt de PNG compressie ervoor dat je (transparante) afbeeldingen kunt comprimeren, zonder kwaliteitsverlies.
PNG-bestanden hebben een 24-bits RGB kleurenpalet en ondersteund afbeeldingen in grijstinten. Door de populariteit én leeftijd van de PNG extensie worden PNG afbeeldingen door vrijwel alle browsers ondersteund.
Compressie, kwaliteit en alfatransparantie
PNG staat bekend om haar mogelijkheden op gebied van transparante afbeeldingen met behoud van kwaliteit. Door de compressiemogelijkheden van de PNG extensie kun je met een lage bestandsgrootte een gedetailleerde transparante afbeelding weergeven. Dit in tegenstelling tot GIF afbeeldingen, die in tegenstelling tot de 24 bits PNG afbeelding, moeten werken met 8 bit.
Vergelijking in beeld
Onderstaand vind je de afbeeldingen in diverse formaten op verschillende compressies.
Onze vergelijking
We hebben voor deze vergelijking een drietal afbeeldingen getest, die op verschillende resoluties en met verschillende compressies zijn geïmporteerd.
Dit gaat om afbeeldingen in de volgende instellingen
- 250 pixels op 100 - 70 en 50%
- 500 pixels op 100 - 70 en 50%
- 1000 pixels op 100 - 70 en 50%
Je vindt de afbeeldingen hieronder met de specificaties in geschreven vorm.
Bestandsgrootte
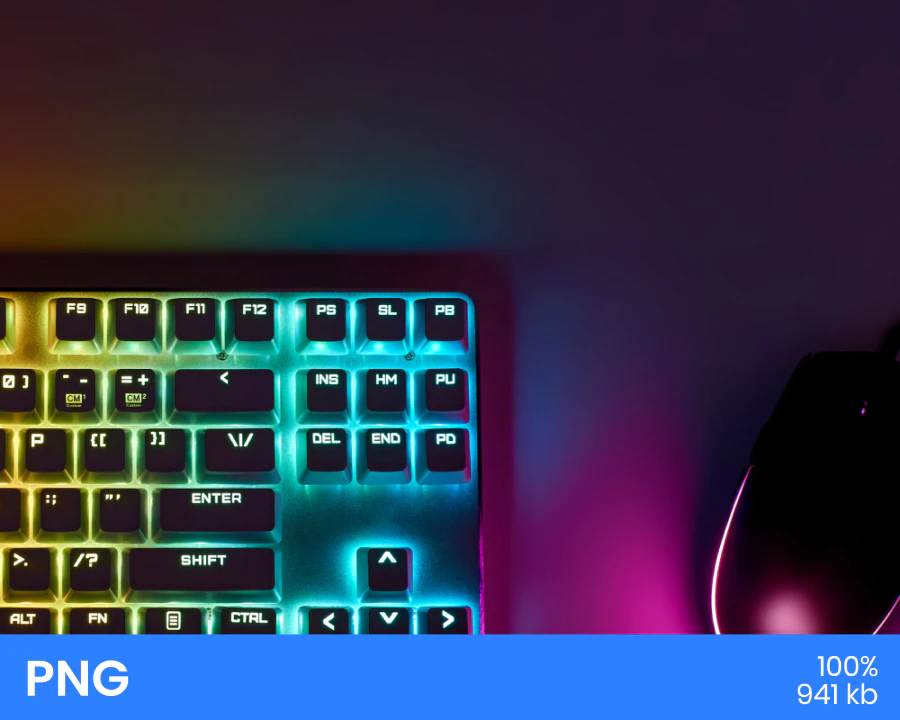
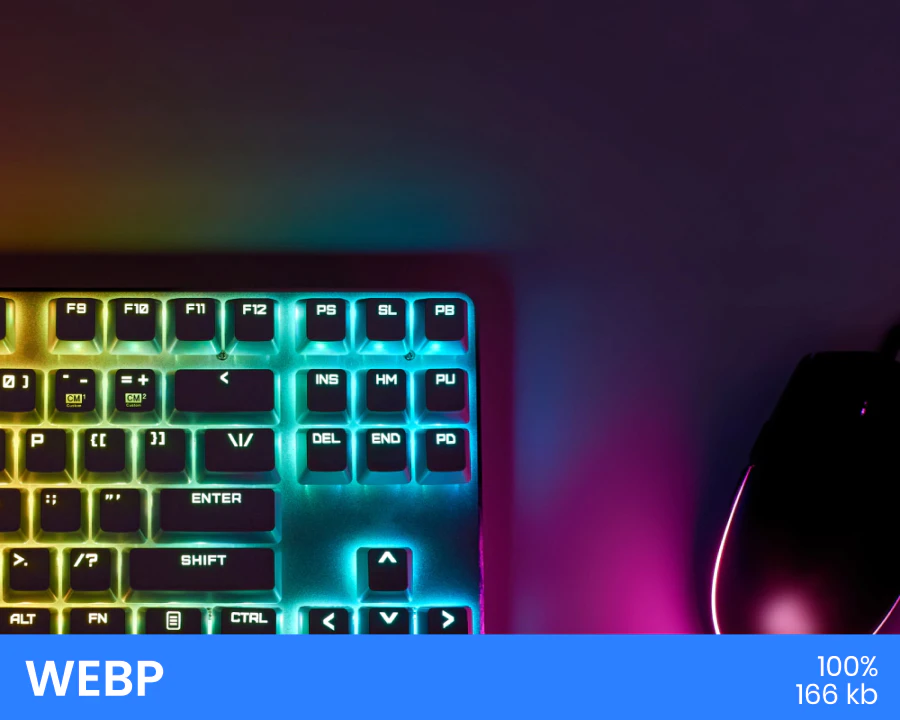
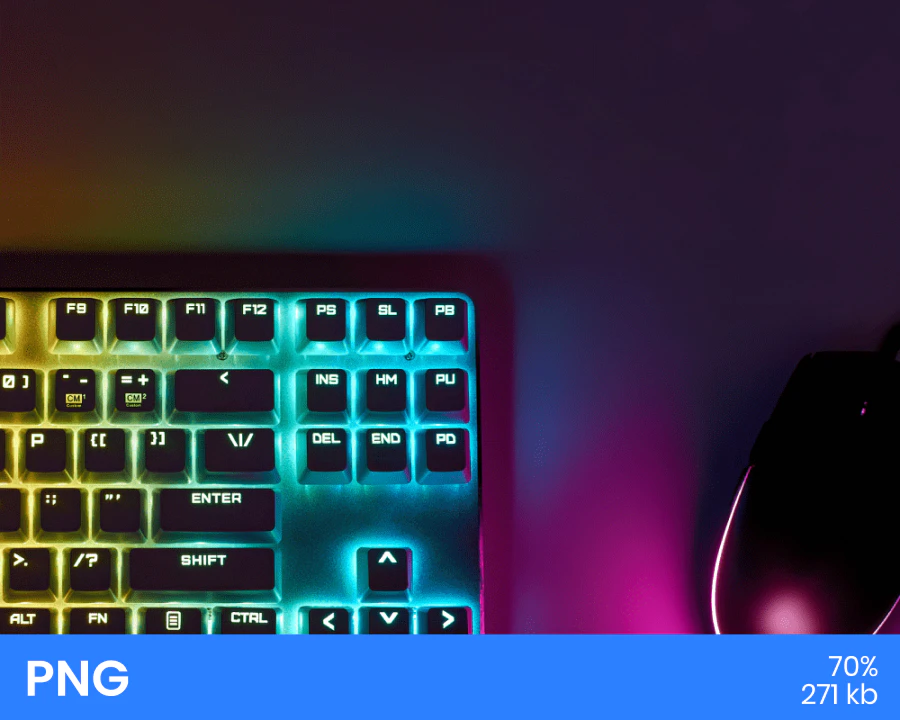
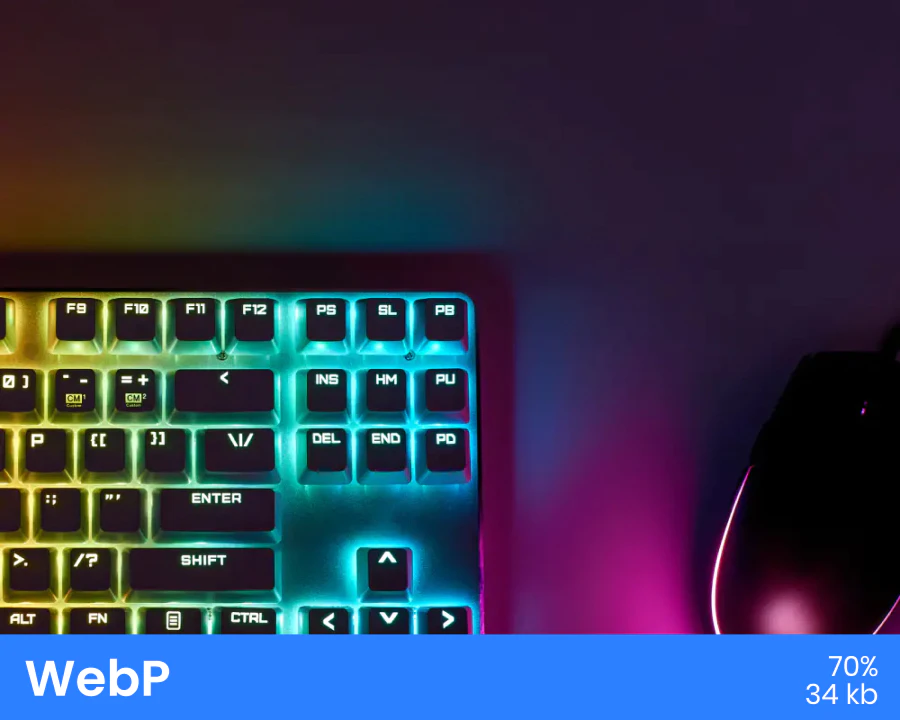
Muis en toetsenbord
Oorsponkelijke grootte 941 kb
- WebP 1000 pixels - 100% - 166 kb
- PNG 1000 pixels - 100% - 941 kb
- JPEG XL 1000 pixels - 100% - 901 kb
- WebP 1000 pixels - 70% - 34 kb
- PNG 1000 pixels - 70% - 271 kb
- JPEG XL 1000 pixels - 70% - 89 kb
Zeedieren en koraal
Oorspronkelijke grootte 1,7 mb
- WebP 1000 pixels - 100% - 576 kb
- PNG 1000 pixels - 100% - 2.2Mb
- JPEG XL 1000 pixels - 100% - 2 Mb
- WebP 1000 pixels - 70% - 184 kb
- PNG 1000 pixels - 70% - 547 kb
- JPEG XL 1000 pixels - 70% 344 kb
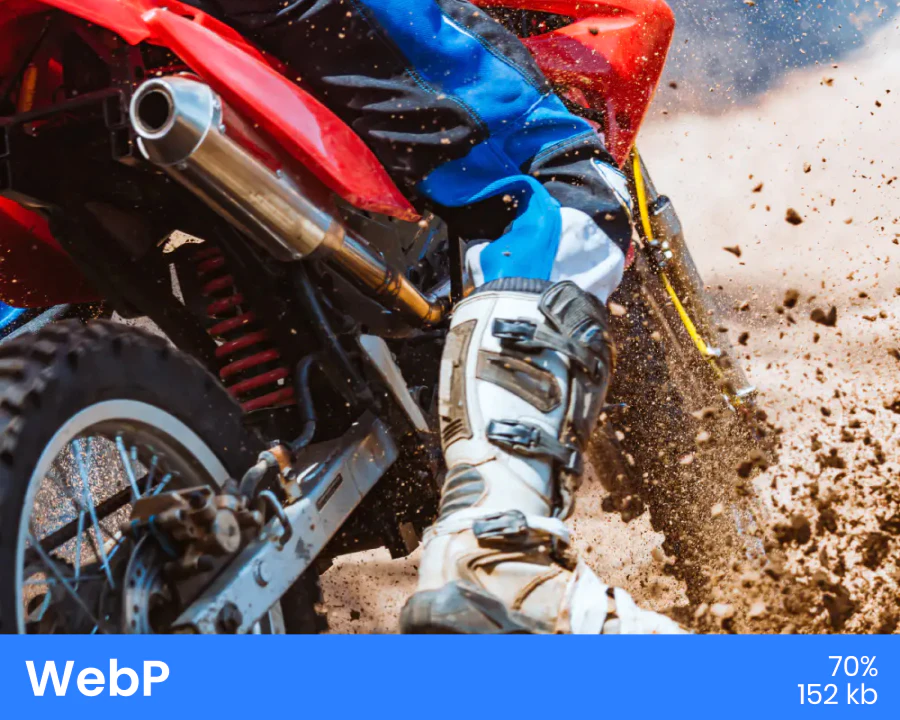
Motorcross
Oorspronkelijke grootte 2,1 mb
- WebP 1000 pixels - 100% - 552 kb
- PNG 1000 pixels - 100% - 2.1 Mb
- JPEG XL 1000 pixels - 100% - 2 Mb
- WebP 1000 pixels - 70% - 152 kb
- PNG 1000 pixels - 70% - 587 kb
- JPEG XL 1000 pixels - 70% 300 kb
Conclusie
We zien dat JPEG XL ten pzichte van PNG een winst kan behalen, maar het qua compressie niet redt bij de bestandsgrootte van WebP. In de afbeeldingen zien we dat het verschil in kwaliteit ook ten gunste van WebP is. Er is minder pixelvorming bij effen kleuren en details zijn goed zichtbaar.
Door de brede(re) ondersteuning van WebP en de diversiteit waarin WebP kan worden ingezet - achtergrond met kleur, transparant en bewegende beelden - is het een fijne extensie om mee te werken.
Door de goede compressie, behoud van kwaliteit en lage grootte van bestanden doe je er ook je bezoekers een plezier mee. Ze zien de website snel(ler) en verbruiken minder data, mocht dat een discussiepunt zijn.